 Keke Design
© 2026 LE Keke Design
Keke Design
© 2026 LE Keke Design
 Keke Design
© 2026 LE Keke Design
Keke Design
© 2026 LE Keke Design

2020
Alibaba Group
Digital Product Design
It is a UX design proposal for exploring a new user (i.e. car-owner) shopping and service experience suitable for intelligent, electric vehicles of the automotive aftermarket. Based on telematics and cloud data transfer technology, vehicles have ability of syncing status and recommending service (Washing, Maintenance, etc.) to user terminal real time and proactively. Meanwhile, it is took into consideration that assisting automotive brand OEMs and eco-distribution service providers to obtain increments.

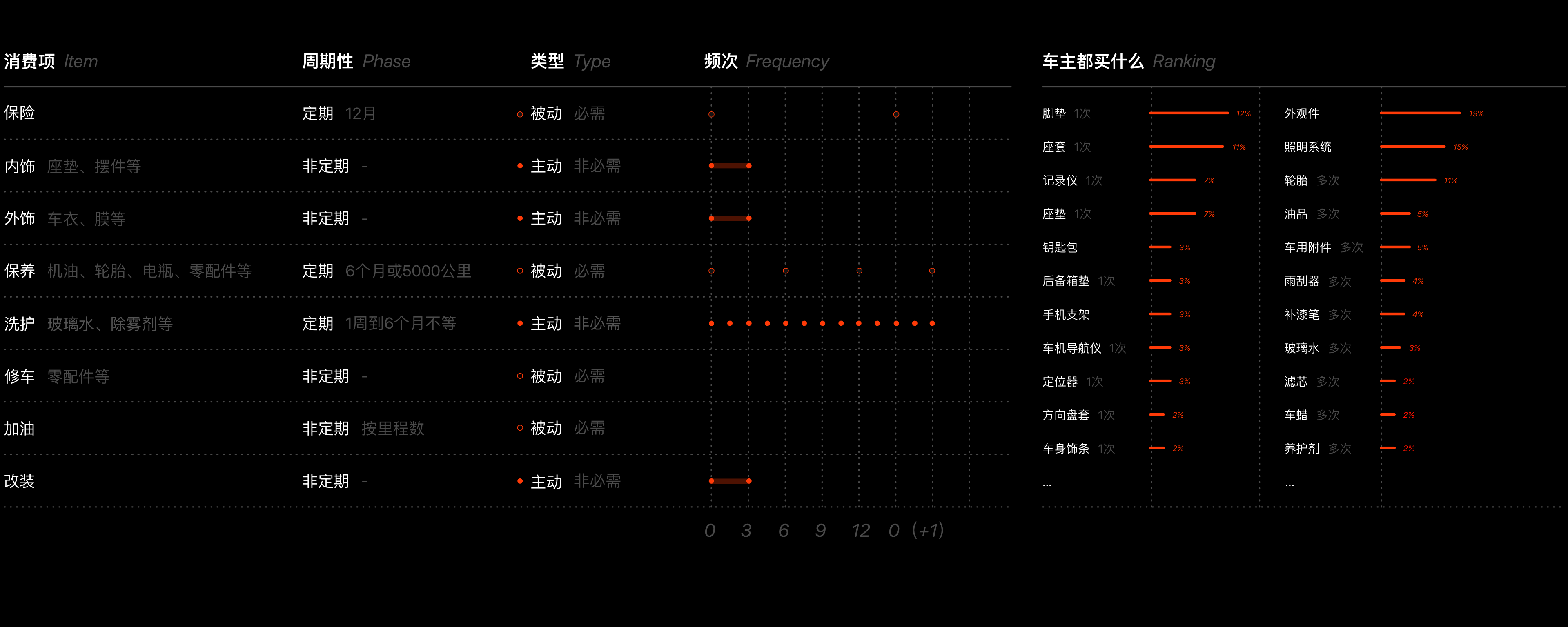
Car Owner-user Consumption Items ↑
Whether it is a traditional fuel car or new energy electric car, in the after-market owners regularly or irregularly consume the following: car insurance, interior accessories, exterior parts, maintenance, washing, repair, refueling and charging, modification, etc. Some consumption is the owner's active demand, some are passive. The frequency of consumption in the unit year also varies. The main focus is on three consumptions:
1. Decoration
2. Clean
3. Maintenance

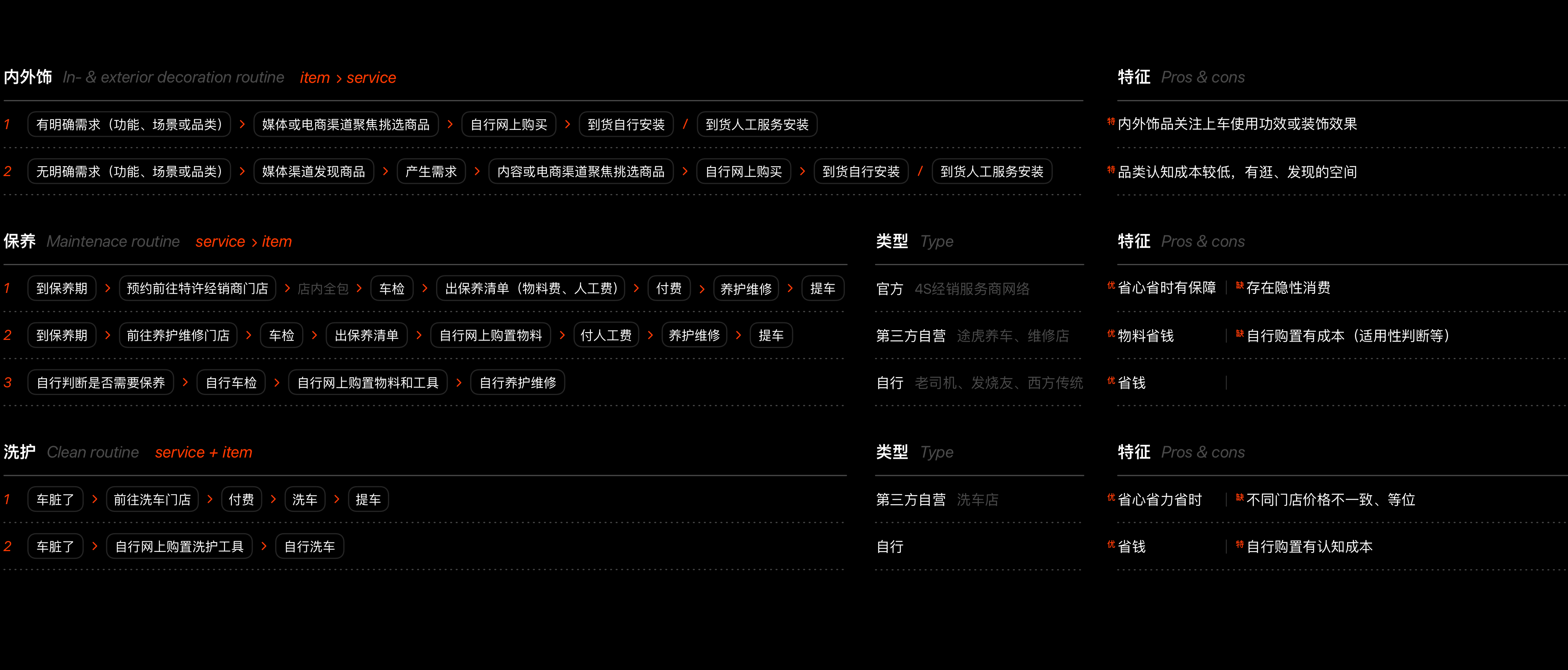
Car Owner-user Consumption Path ↑
The path of consumption, the type of goods and services provider, and the pros and cons of the existing paths are completely different for car owners under the three needs. In short, the demand for interior and exterior decoration is initiated by the owners, mainly purchased online and installed offline. The demand for cleaning is initiated by the owners, either by going to a store or by their own. The demand for maintenance is initiated by the vehicle, by going to an official service center, a third-party vendor, or maintaining and repairing by the owners.
Decoration: Self-initiated demand → item → service
Clean: Self-initiated demand → item + service
Maintenance: Vehicle-initiated demand → service → item

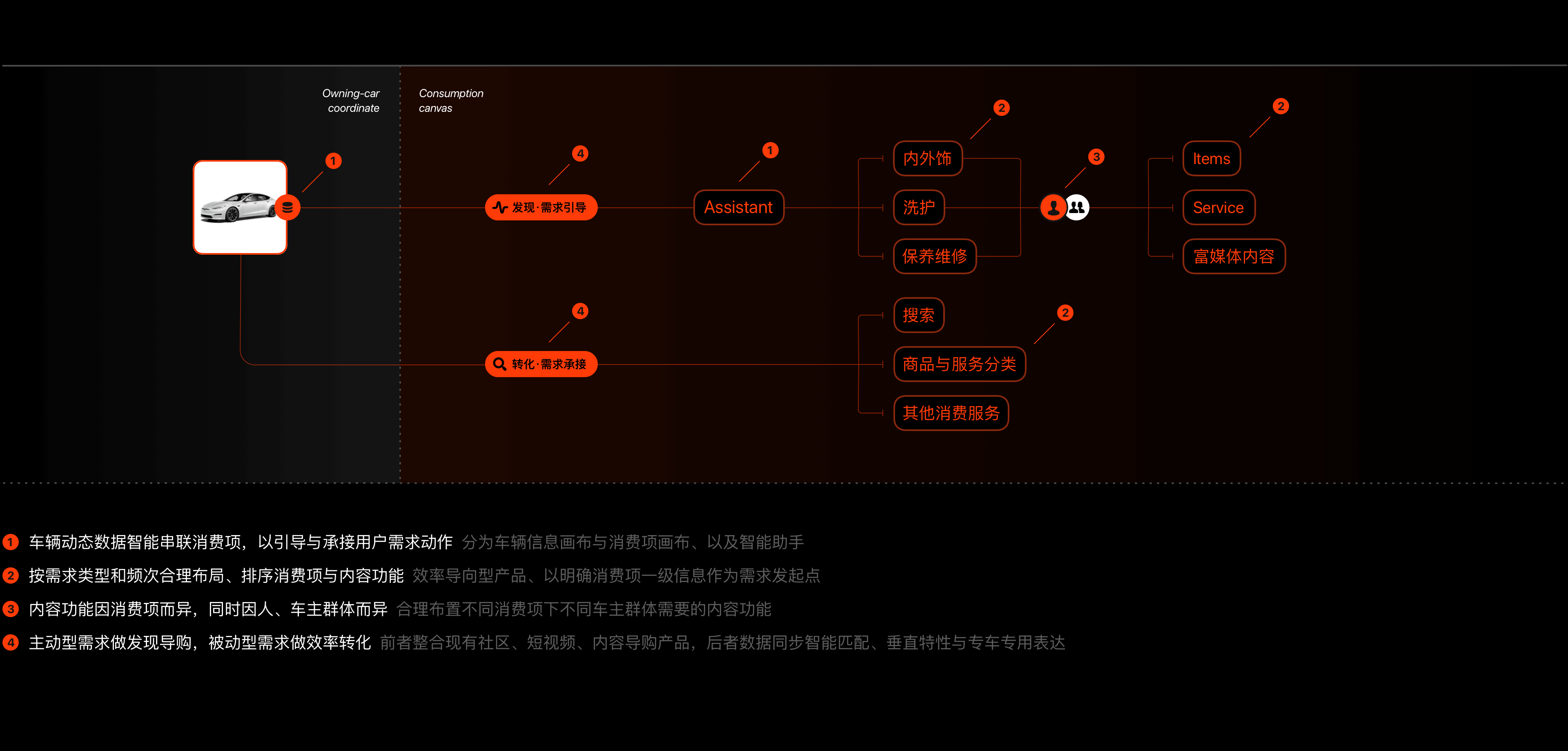
Product Feature Flow & Design Keys ↑
Feature 1
Vehicle dynamic status is automatically linked to corresponding consumption contents in order to guide users' next purchasing or service-seeking actions. The main information structure of this product is divided into owning-vehicle dashboard as coordinate and consumption canvas covering decoration, clean and maintenance.
Feature 2
The order of content and tabs is arranged by demand type, frequency and consumption path. The three main consumption tabs are decoration, clean, and maintenance in descending order of frequency.
For example, Under decoration, goods information is first. Under clean, car wash goods information is first, followed by service store information, and under maintenance, service store information is first, followed by goods information.
Feature 3
Dynamic adjustment of information layout based on algorithms, car owners' consumption habits.
Feature 4
By means of multimedia contents guide such as short videos, peer group recommendations to meet users-initiated demands like decoration and clean. By means of vehicle data synchronization, specific content corresponding to specific brand vehicle to meet vehicle-initiated demands like maintenance.

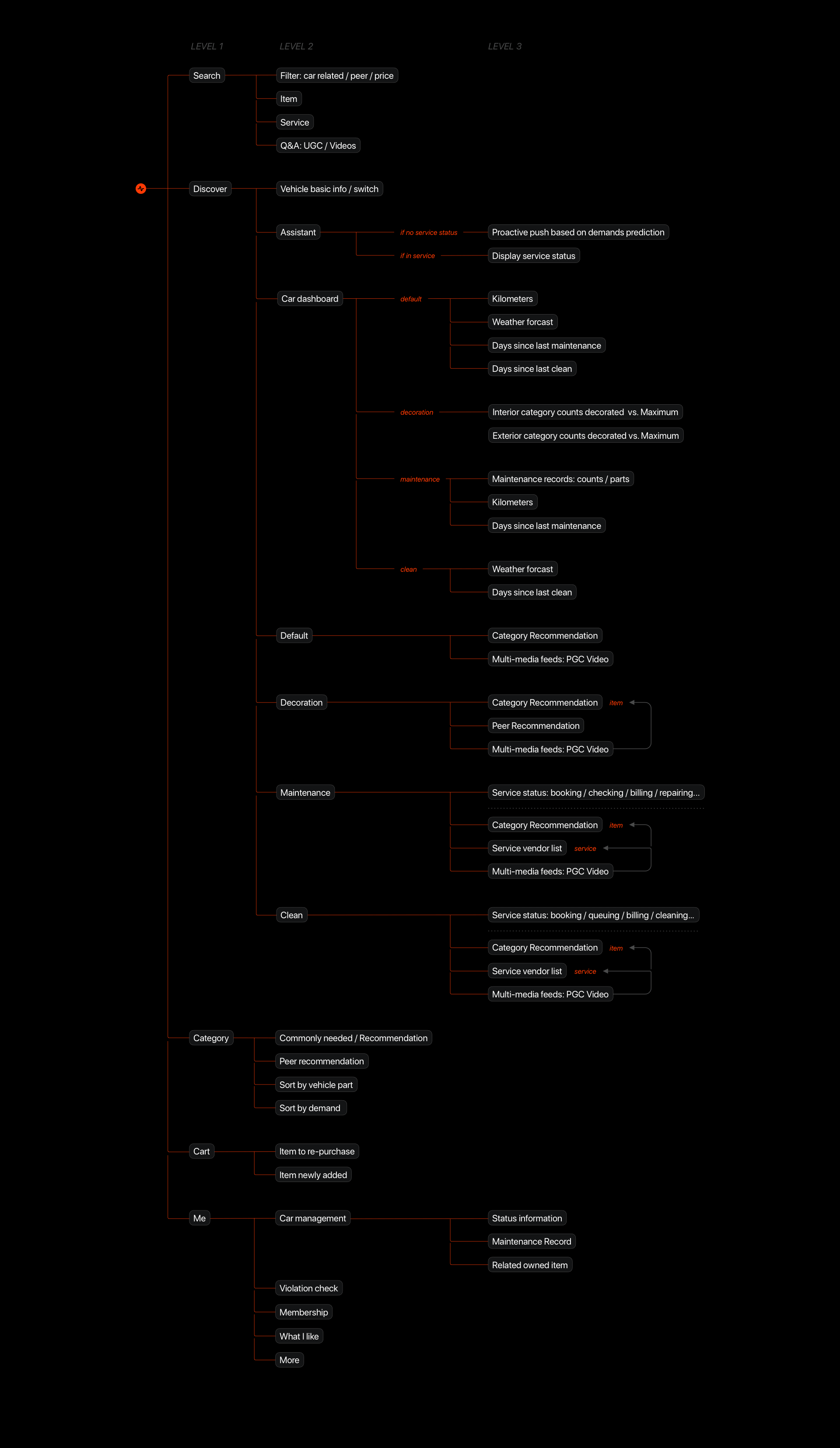
Product Information Architecture ↑
The first-level bottom navigation bar is divided into discover, category, and shopping cart. The global top bar contains search and profile. In the main discover page, vehicle-driven navigation is used to display the vehicle's dashboard, call-to-action & service procedure assistance, and goods and service recommendations in three cases: decoration, clean, and maintenance, without page jumping.
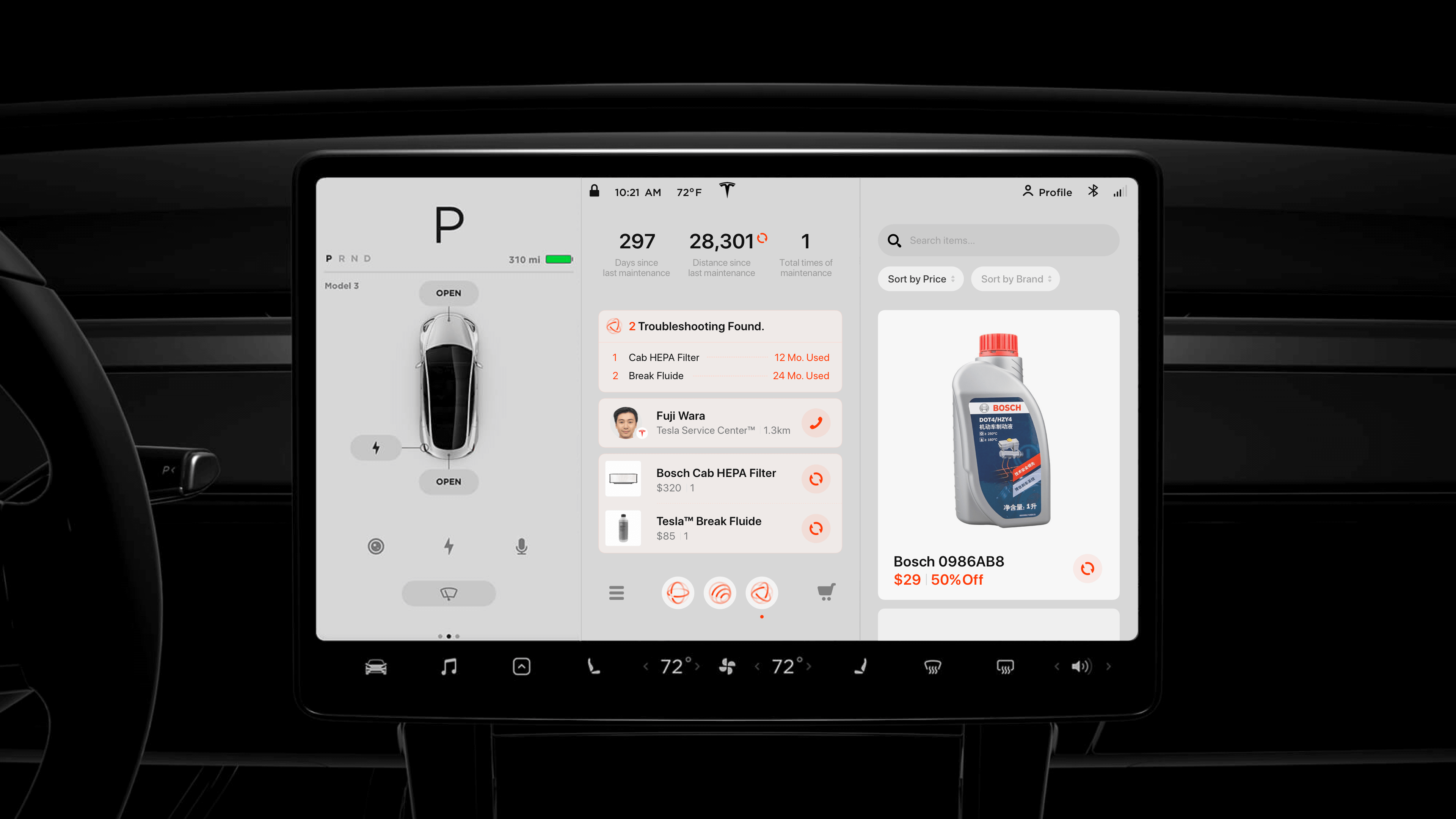
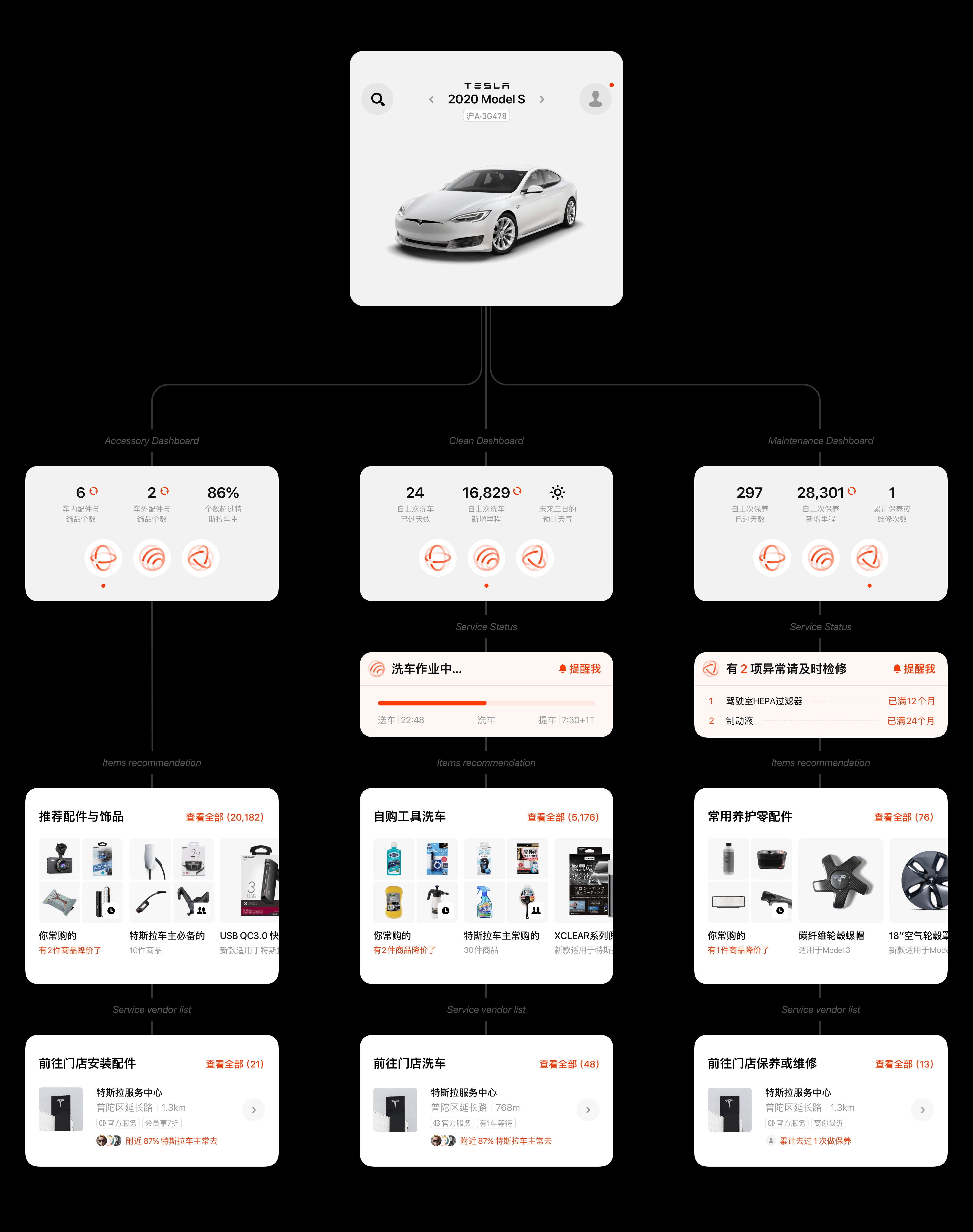
HVP Interface & System Map ↑
The vehicle will synchronize the information to the vehicle system interface and the App terminal, the users choose the service or goods consumption according to the vehicle status and the corresponding assistant suggestion. Whether by themselves or service personnel driving vehicles to the service center, vehicle maintenance, washing and care, accessories installation and other service status information will be synchronized to the owner's terminal and the vehicle system.

Vehicle-oriented UI Cards Kit ↑
The UI module is divided into vehicle models, dashboards, assistants, items recommendations, service recommendations, etc. Through the visual design of information such as grid, font size, color and other elements, UI keeps unity and clear affordance.
Vehicle model: 3D visualization of vehicle status information.
Dashboards: The respective record data of decoration, clean and maintenance.
Assistant: Synchronization of vehicle status, action suggestion, service status.
Items: Repurchase, peer group recommendations.
Service: Provider Infomation.

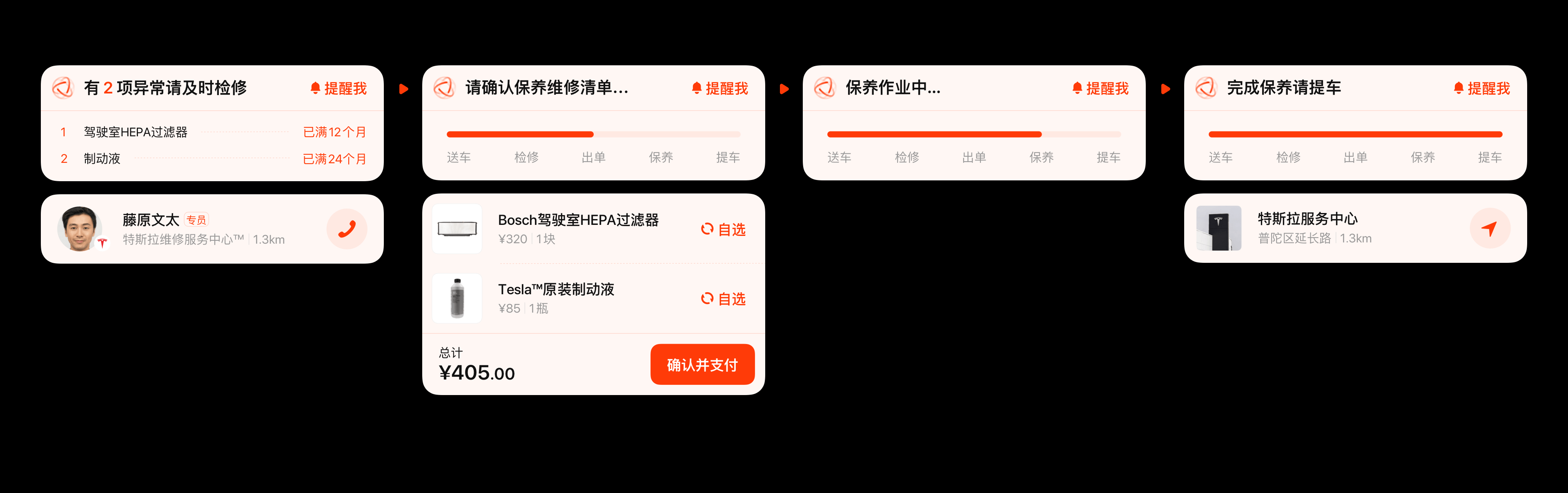
Service Procedure Assistant Card ↑
Taking maintenance as an example, the assistant is divided into 3 stages:
State 1
Car condition information synchronization, demand initiation, action guidance (contacting maintenance personnel, store inquiries and appointments).
State 2
Service information synchronization, material list synchronization and remote ordering.
State 3
Service completion notification, action guidance.
LE Keke
Alibaba Group © All rights reserved.
The certain content or data have been hidden due to the undisclosure agreement.